Simplicity2というWordPressテーマを利用して、本サイトのデザインをリニューアルしてみました。久しぶりのリニューアルだったので、カスタマイズの手順を簡単にまとめました。
テーマSimplicity2のセットアップ
先ずは、Simplicity2の公式サイトに行って、次の3つをダウンロードします。
- Simplicity2本体
- Simplicity2の子テーマ
- スキンテンプレート
Simplicity2本体と子テーマは、WordPress管理画面のサイドメニューから外観→テーマに行き、新規追加→「テーマのアップロード」ホタンをクリックすることにより、インストールできます。
実際のカスタマイズは子テーマ内のファイルを編集することで行います。
なお、Simplicity2はスキンを切り替えにより、スタイルを変更することができます。既存のスキンに手を加えて、カスタマイズすることも可能ですし、子テーマ内のskinフォルダにあるskin-templateなどを活用してゼロからスキン作ることも可能です。
Style.cssの編集
スキンフォルダ内のstyle.cssファイルの先頭には、例えば、以下のような最低限の記述しておくことが必要です。
/*
Name: HOGE HOGE
Priority: 100
Author: HOGE
Author URI: http://hoge.com/
*/
上記のPriorityとはスキン選択の際の並び順のことです。
旧テーマのイメージに似せる
これまで、Highwindというテーマを親テーマとして子テーマをカスタマイズして、次のようなデザインのテーマを使っていました。

今回は、このテーマのヘッダーイメージを踏襲して、このテーマに似せたものを作ります。
先ずは、ナビメニューをヘッダーの上に移動します。
Simplicity2本体内のheader.phpファイルを子テーマフォルダにコピーし、このファイルをテキストエディタで開いた後、以下の3行(71行から73行あたり)をカットしてheaderタブの上(41行あたり)に貼り付けます。
<?php if (is_navi_visible()): //ナビゲーションが表示のとき
get_template_part('navi'); //グローバルナビのためのテンプレート
endif; ?>
ナビメニューの背景色や高さ等は、子テーマ又はスキンのstyle.cssへの記述によって変更しますが、ヘッダーの高さや背景色の変更は、管理画面のテーマカスタマイズで行うことも可能です。また、記事変更日の表示、非表示もテーマカスタマイズから行えます。
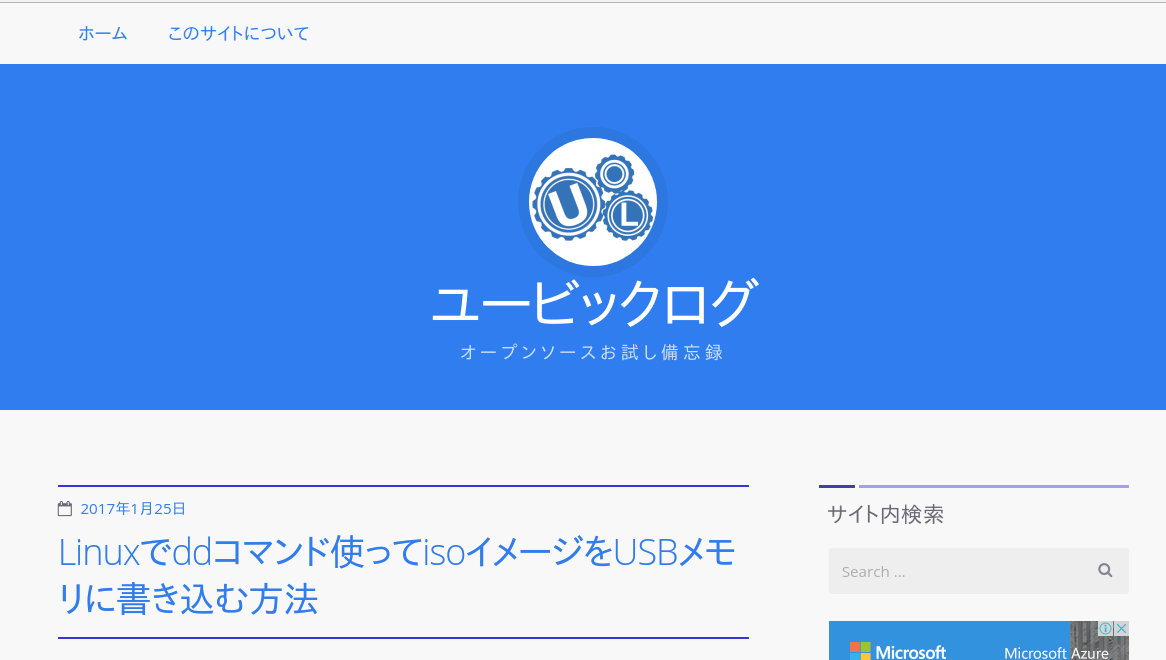
ということで、超簡単カスタマイズの結果は次のとおり。

スキンはsimple-blackを改良したものを使用させてもらっています。