今月初めに、「博多TECH塾」のConcrete 5勉強会に参加させてもらったので、復習を兼ねてConcrete 5のインストールや初期設定などをまとめてみました。
インストールを始める前に
先ずは、Concrete 5をインストールするローカル観葉やレンタルサーバーの準備。ローカル環境であれば、予めMAMPやXAMPPなどをセットアップします。Concrete 5用のデータベースを用意することも必要です。
続いて、Concrete 5の公式日本語サイトから、最新版 のzipファイルをダウンロードし、これを展開。FTPクライアントなどを使って展開したフォルダをドキュメントルートにアップロードします。
ここで、ブラウザからアップロードしたファイルにアクセスすれば、インストールが開始となります。
なお、さくらのレンタルサーバー(スタンダード)の場合は、php.iniファイルに、次のような記述をしておく必要があります。
cgi.fix_pathinfo=1 default_charaset = UTF8 mbstring.language = neutral mbstring.internal_encoding = UTF-8 mbstring.http_input = auto mbstring.http_output = UTF-8 iconv.input_encoding = UTF-8 iconv.internal_encoding = UTF-8 iconv.output_encoding = UTF-8 date.timezone = "Asia/Tokyo"
さくらのコントロールパネルにログインして、左サイトバーにある項目「PHP設定の編集」をクリックすると、php.iniファイル編集ツールの画面に切り替わります。
先ほどの記述をコピペして、最後に「保存する」ボタンをクリックすれば書き込み作業は完了です。
インストール作業
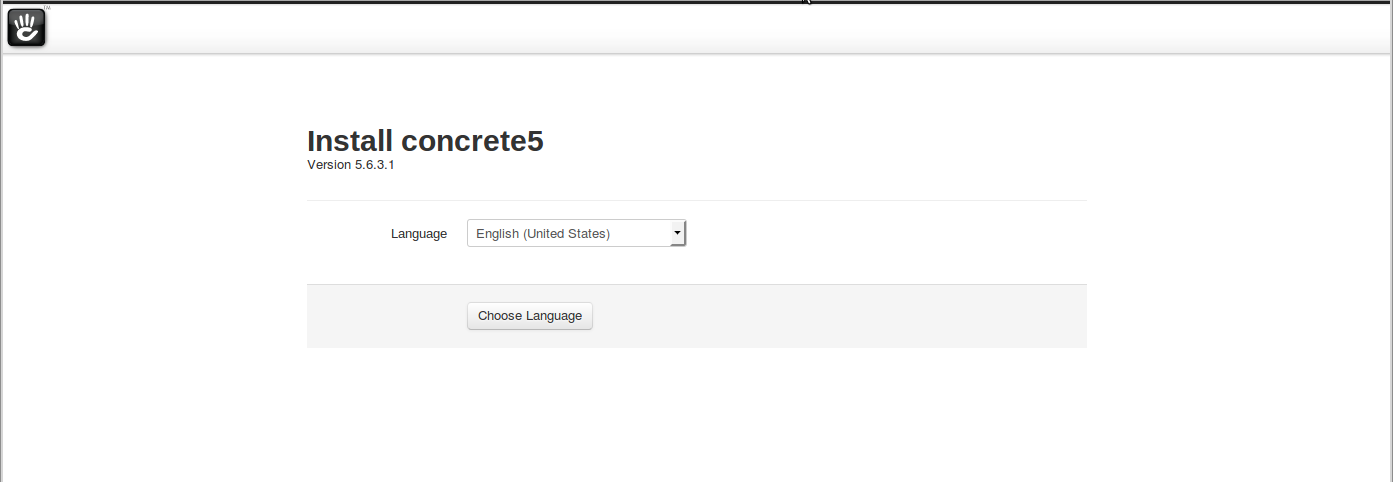
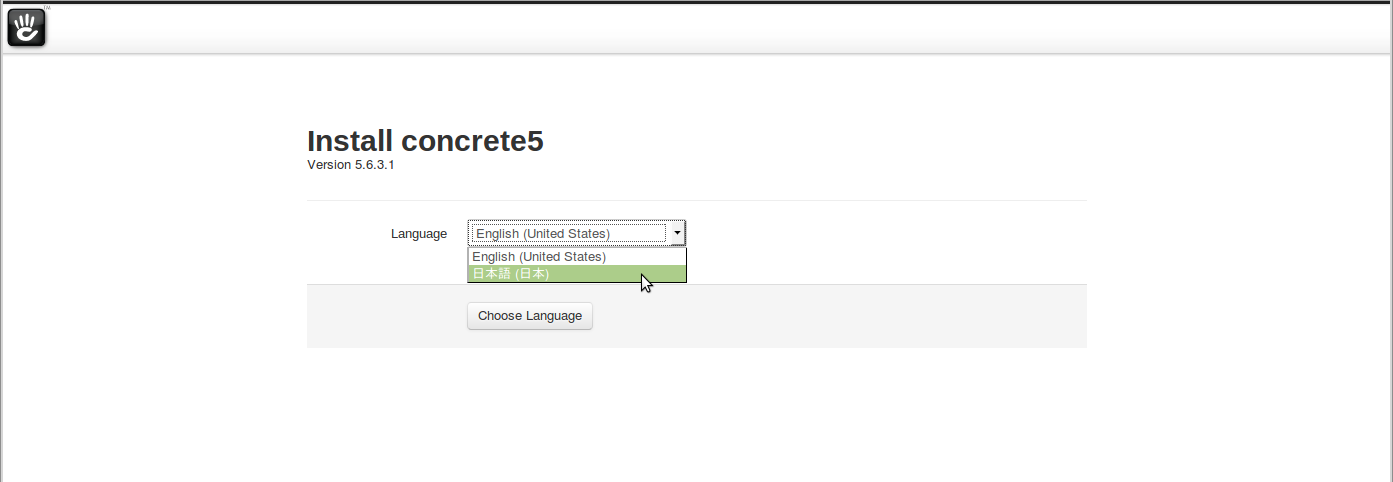
アップロードしたファイルにブラウザからアクセスすると、言語選択画面が最初に現れます。
プルダウンメニューから、日本語を選択。
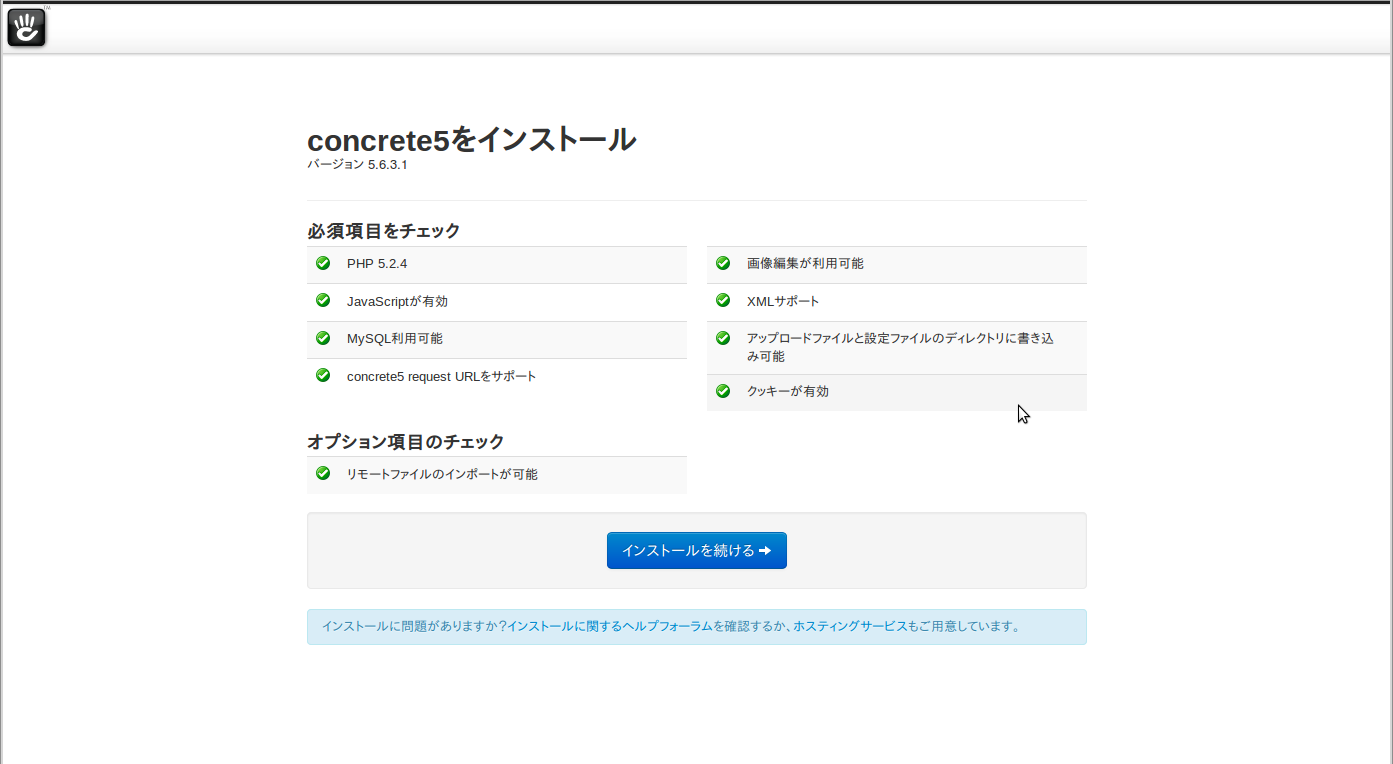
次に、PHPのバージョンやMySQL、JavaScriptなど、Concrete 5の動作要件がチェックされます。PHP 5.2.4 以上(PHP5.3以上を推奨)というのは、今時のレンタルサーバーにとっては、標準的な設定ですが、サーバーによっては、PHPのバージョンを変更しなければならないときもあります。
また、書き込み権限もいっしょにチェックされるので、Concrete 5の指示に従って、これを設定します。
以上、必須項目すべてにに緑のチェックマークが入ったことが確認できたら、「インストールを続ける」ボタンをクリックして先に進みます。
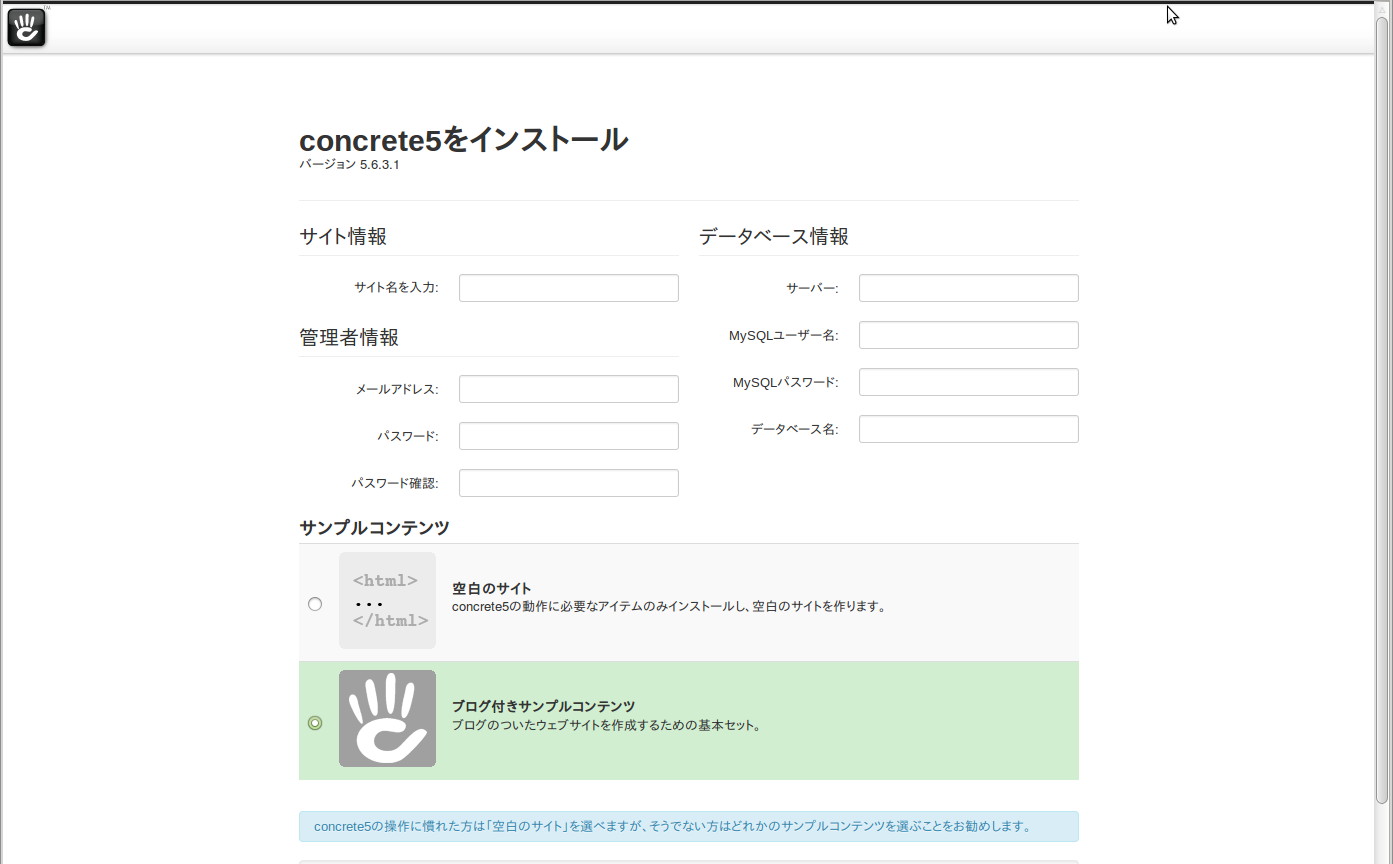
最後に、サイト情報やデータベース情報、管理者情報などを入力する画面が現れるので、必要事項を記入してインストールを開始します。サンプルコンテンツをインストールするかどうかの選択もこの画面で行います。
プリティーURLの設定とテーマ変更
インストールが完了したら取り敢えず管理画面に入ってみましょう。
このとき、例えば、ドメインがhogehoge.jpの場合だとしたら、管理画面へのログイン画面のアドレスがhttp://hogehoge.jp/index.php/dashboard(ローカル環境であればhttp://localhost/index.php/dashboard)となっていることに気づくと思います。
このindex.phpは、ログイン画面以外のページにも現れます。これはSEO的にもよろしくないので、先ずは、これを省略するための設定を行います。
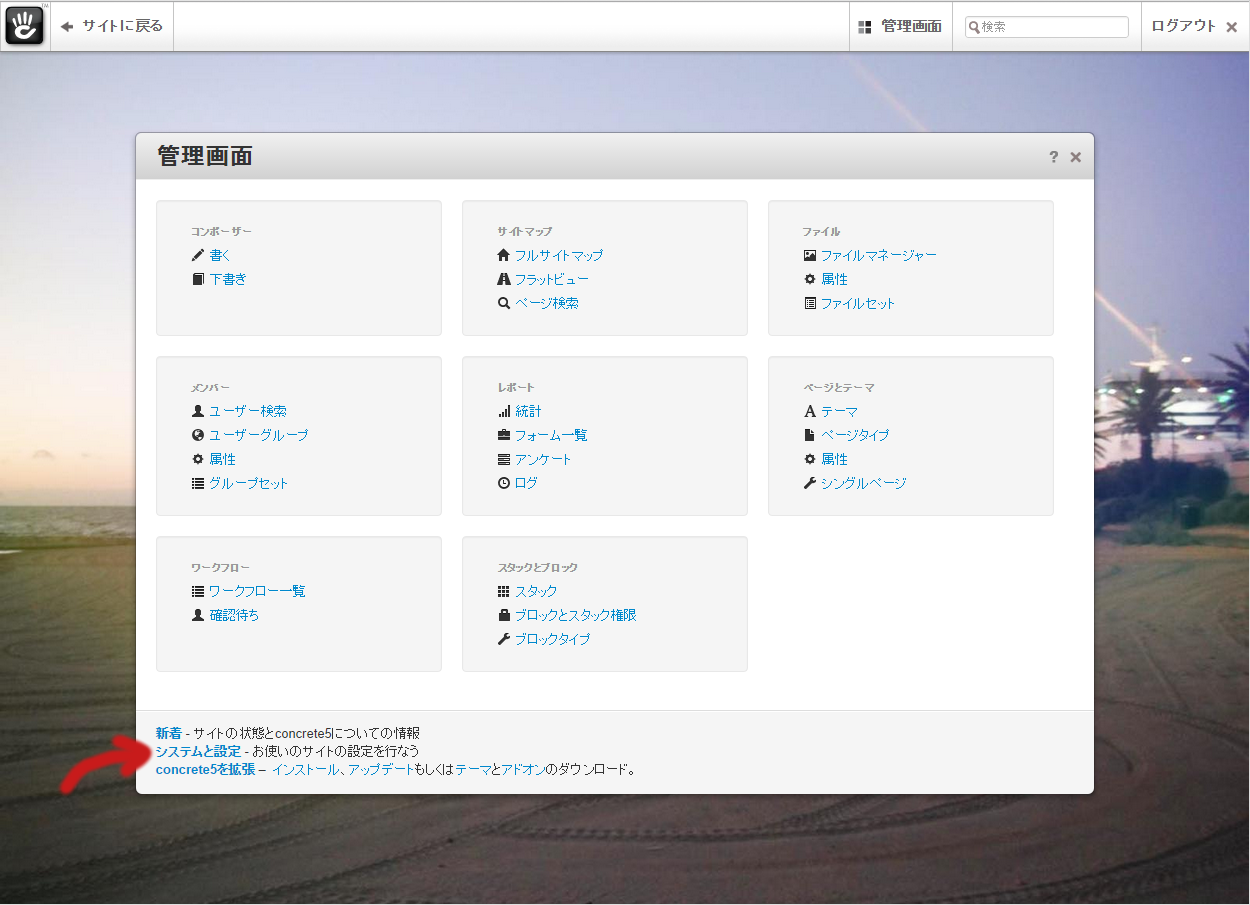
管理画面の左下隅の「システムと設定」から(ナビゲーションバー右上の検索ボックスから「プリティー」で検索してもOK)プリティーURL画面に行き、「プリティーURLを使用する」にチェックを入れる。作業はこれだけです。
テーマの変更とページ編集
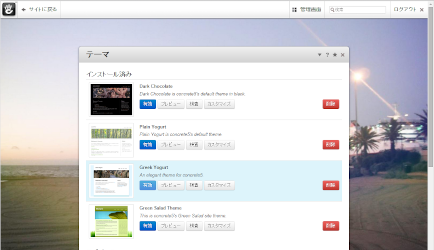
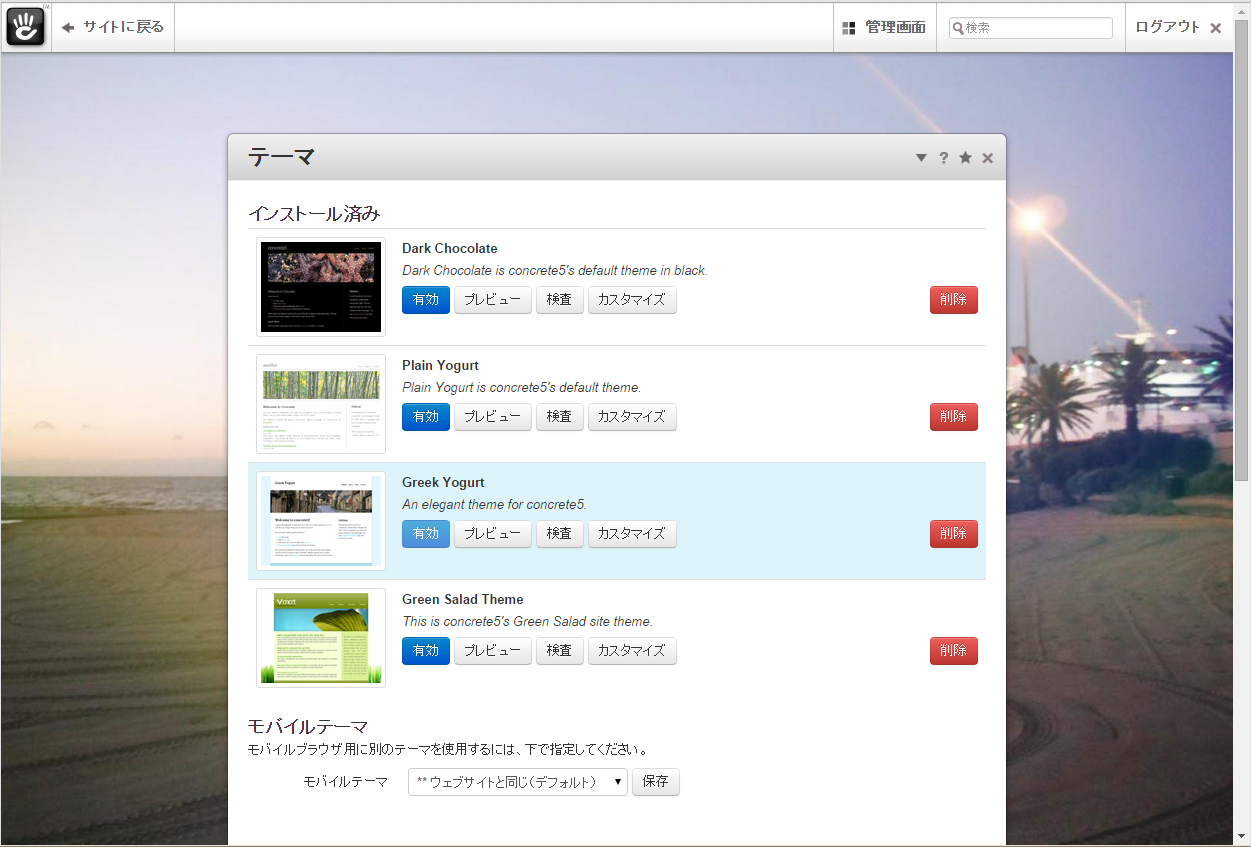
続いて、テーマの変更を行う。上記管理画面の「ページとテーマ」コーナー(右端2段目)から「テーマ」リンクをクリック。ナビゲーションバー右上の検索ボックスから「テーマ」で検索してもOKです。
テーマ設定画面が現れるので、好みのテーマを選択して有効ボタンをクリックします。WordPressのtwentyシリーズ風のテーマ(Greek Yogurt)があるので、試しにこれを選択しておきます。
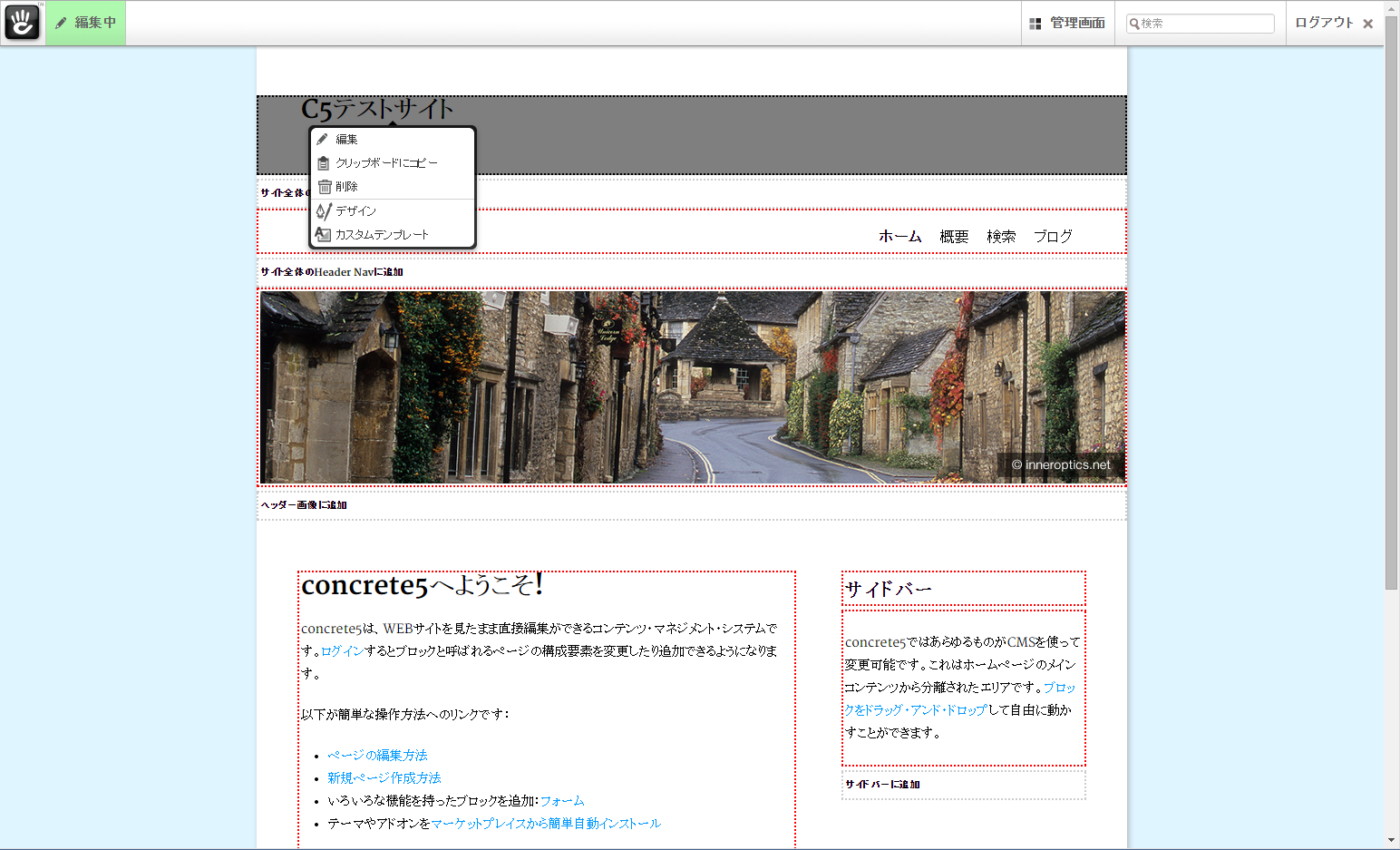
次に、管理画面のナビゲーションバー左上の「サイトに戻る」ボタンをクリックして、編集操作を試します。
画面にはサイトのトップページが表示され、画面トップのナビゲーションバーの「サイトに戻る」ボタンが「編集」ボタンにが変わります。このボタンをクリックすると、サイトの見た目はそのまま(ナビゲーションバーがある以外)で、編集モードに移行します。
赤い点線で囲まれている箇所が、ブロック設定済みのエリアで、灰色の点線で囲まれている箇所はブロックが設定されていないエリアという具合に区別されています。赤い点線で囲まれているエリアで、左クリックすると、ブロックの編集や削除などができ、灰色の点線で囲まれているエリアで左クリックすると、ブロックの追加等ができるという仕組みなっています。
このように、Concrete 5では、編集したいページに移動し、そこで編集モードに入り、ブロックごとに追加や削除、編集を行うというのが基本操作となります。コンクリートブロックを積み重ねるようにサイトを構築し、直感的に編集できるということがConcrete 5の最大の特色です。
習うより慣れろのConcrete 5
ということで、駆け足でインストールや初期設定、基本操作など説明しましたが、Concrete 5の場合は、言葉で説明するより、実際に手を動かしてもらった方が早いです。公式サイトには、操作方法を解説した動画がたくさんアップされているので、そちらを参考しながら、あれこれ弄っていると、基本操作は自然にマスターできると思います。
また、もっときっちりと入門したいとか、いきなり自作テーマを作ったり、カスタマイズに挑戦したいという方は、公式活用ガイドブックが発売されているので、こちらを参考するとよいかもしれません。直感的操作とは裏腹に、結構奥が深いということも分かると思います。
WordPressとの比較
実際に、Concrete 5でシンプルで小規模なサイトを構築してみると、WordPressだとプラグインひとつで実現できる機能が、Concrete 5ではひどく手間がかかったり、その反対に、WordPressで実現しようとすると頭を抱えたくなるようなデザインがConcrete 5では、いとも簡単に実現できたりします。
実はこれ、両者のCMSとしてのルーツや設計思想の違いから生じている可能性が高いです。
コーポレートサイトを構築するCMSとして生まれたConcrete 5は、MVCモデル(Zend Frameworkのモジュールも一部使われいる)上に構築されていて、デザインとロジックが見事に分離されています。
このことによって、サイト構築の過程では、デザイナーとプログラマの分業が可能です。さらに、クライアントに納品した後は、クライアント自身がワープロ感覚で、自由にコンテンツの編集が行えるよう工夫が凝らされています。
これに対して、個人の情報の発信を目的とするブログツールとして生まれたWordPressには、そもそも分業とかクライアントといった概念がほとんどありませんでした。
アンチWordPress派から、デザインとロジックが渾然一体となっていることをしばしば揶揄されてきましたが、WordPressコミュニティはこうした批判を逆手に取るように、多種多様なプラグインと豊富なテンプレートを無料で提供し、入門者でも最小限のカスタマイズだけでサイトを構築できるように機能を強化してきたという経緯もあります。
その結果、WordPressは圧倒的な数の個人ユーザーを獲得して、その延長線上でコーポレートサイトでの利用も爆発的に増え、今やCMSのデファクトスタンダードといってもよい地位に登りつめています。
ということで、タイトルに謳った「Concrete 5はポストWordPressの有力候補か」というテーマについていえば、問いかけ自体がナンセンスだったかもしれませんが、両者が相互補完的な関係にあるCMSであることは間違いなさそうです。
その意味からいうと、Concrete 5は、WordPressユーザーなら一度は触っておきたいCMSといえるのかもしれません。
【追 記】
この記事で扱っているConcrete 5のバージョン5.6.3.1ですが、執筆中にバージョン5.7がリリースされました。9/23にはバクフィックスが施された5.7.0.1もリリースされています。
インストール手順はほとんど変わっていませんが、管理画面の基本操作やデフォルトテーマは、もはや別物というほど変化しています。また、5.7系から後方互換性がなくなりました。詳細につきましては、5.7のリリースノート日本語訳などをご参照ください。