Bolt CMSは、PHPフレームワークのSilexをベースに開発されているCMSです。
Silexは、Symfony2の開発者Fabien氏が、21個のSymfony2コンポーネット中から10個を厳選して作られたマイクロフレームワークですが、Bolt CMSには、これらのコンポーネントにORマッパーのDoctrine2やテンプレートエンジンのTwig等のライブラリなどが追加されています。
日本語の情報も少なく、管理画面も日本語化されていないということで、現時点では決して万人向けとは言えませんが、着実にバージョンアップが重ねられており、これからの進化に期待できそうです。
インストール前の準備
今回のインストール先は、さくらのVPS。OSはUbuntuサーバー12.04です。sshを通じてコマンドラインが使える状態になっているとして話を進めます。
なお、Bolt CMSの公式ドキュメントによれば、インストールには、PHP5.3.2以上が必要で、Webサーバソフトは、Mod_rewriteが有効化されたApache又はNginixが稼働していることが必須となりますので、次のコマンドで、実行環境(以下はApache2を利用する場合)を整えておきます。
sudo apt-get install apache2 sudo apt-get install php5 libapache2-mod-php5
さらに、データーベースとして、SQLiteとMySQL、PostgreSQLのいずれかが必要となります。例えば、デフォルトとして設定されているSQLiteを利用するのであれば、次のようになります。
sudo apt-get install sqlite3 sudo apt-get install php5-sqlite
続いて、ダミーコンテントの取得等のために、cURLもインストールしておきます。
sudo apt-get install curl sudo apt-get install php5-curl
最後に、Apacheの設定を反映されさせます。
sudo service apache2 reload
3つのインストール方法
公式サイトでは、次の3つのインストール方法が紹介されいます。
- curlコマンドによるインストール
curl -O http://bolt.cm/distribution/bolt_latest.tgz tar -xzf bolt_latest.tgz chmod -R 777 files/ app/database/ app/cache/ app/config/ theme/
- FTPクライアントによるインストール
公式サイトからzip又はtgzで圧縮されたファイルをダウンロード。これを展開して、すべてのファイル(.htaccessを含めて)をFTPクライアントにてサーバーにアップロード。最後に、filesフォルダ、app/databaseフォルダ、app/cacheフォルダ、app/configフォルダ themeフォルダに書き込み権限を与える。
- gitコマンドとcomposerによるインストール
git clone git://github.com/bolt/bolt.git bolt cd bolt curl -s http://getcomposer.org/installer | php php composer.phar install chmod -R 777 files/ app/database/ app/cache/ app/config/ theme/
コマンドラインが使える環境であれば、3番がお薦め。この方法だと、コマンドラインから簡単にアップデートできます。
git pull cd bolt php composer.phar self-update php composer.phar update
さらに、この方法には、一足先に最新版が手に入るというメリットもあります。例えば、現時点で、公式サイトに置かれている最新バージョンのzipファイルやtgzファイルは1.1.2となっていますが、gitコマンドとcomposerでインストールすると、1.1.3が手に入ります。
Bolt CMSのセットアップ
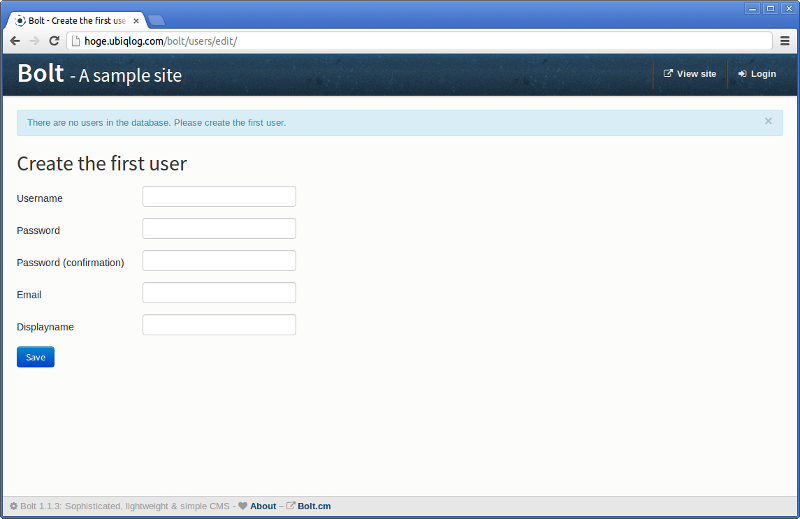
ドキュメントルートへのインストールが完了したら、これにブラウザでアクセスします。
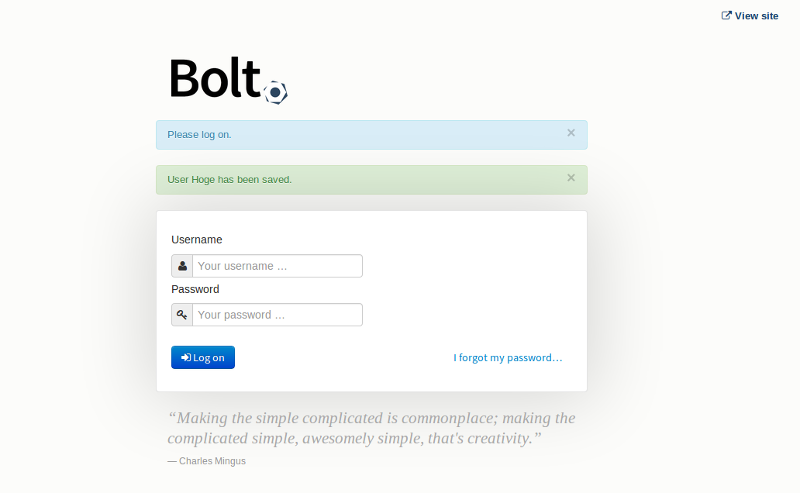
ユーザー登録画面に必要事項を入力して、保存すると、管理画面へのログインを促される。前の画面で設定したユーザー名とパスワードを入力してLog Onボタンをクリック。
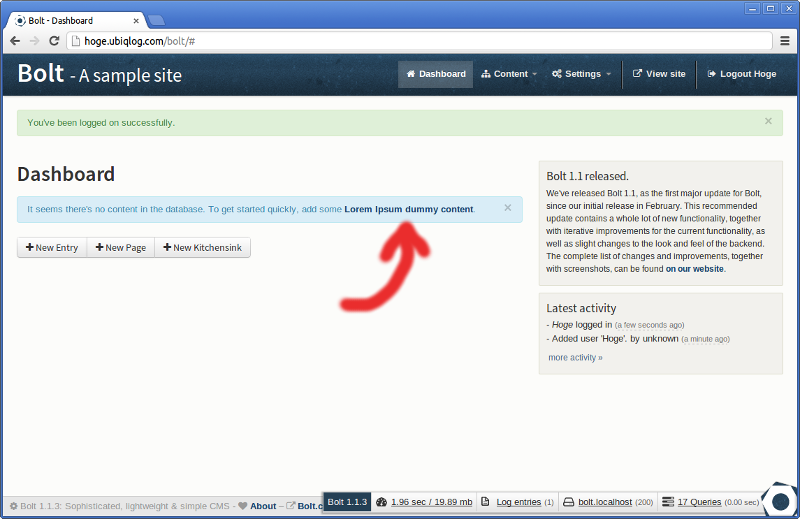
最初にログインしたとき、ダミーコンテンツを導入するかどうか問われます。今回はお試しなので、下記のリンクをクリックし、ダミーコンテンツを導入しておきます。
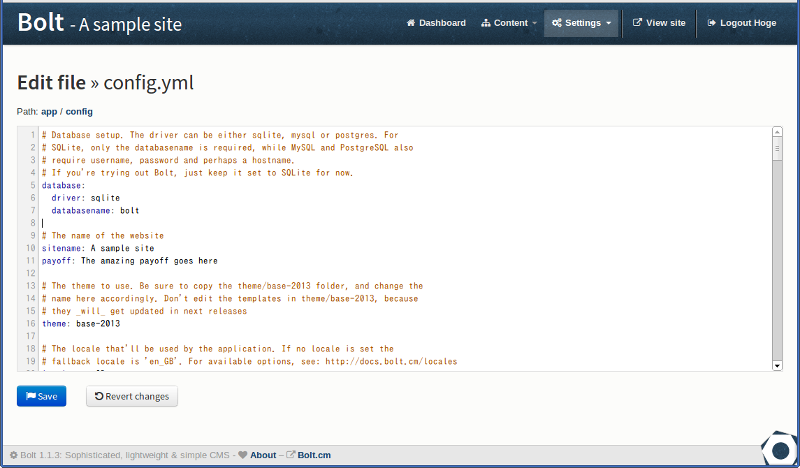
デーベースにダミーコンテンツがセットアップされたら、管理画面のメニューからSettings→Configurationに行き、config.yamlを編集します。
例えば、5行目から7行目にデータベースの設定があるので、ここを以下のように書き換えると、データベースをSQLiteからMySQLに変更できます。
database: driver: mysql username: bolt password: password databasename: bolt
PostgreSQLであれば次のとおり。
database: driver: postgres username: bolt password: password databasename: bolt
さらに、11行目と12行目で、タイトルとキャッチフレーズの設定。16行目でテーマの変更ができます。
WordPressやDrupalと比較すると、少々原始的かもしれませんが、開発者目線や管理者目線では、かえってこちらの方が直感的で分かりやすいかもしれません。
なお、これらの設定は、管理画面からではなく、app/config/config.yamlファイルを直接編集しても同じように行えます。