Vue.jsは、ReactやAngularと同じく、オープンソースのJavaScriptフレームワークの一つ。ReactやAngularが、フルスタックフレームワーク志向なのに対し、Vue.jsは、主に、MVC(Model View Controller)モデルの View層(発音もViewとVueは同じ)を扱うことに特化(フルスタックフレームワークとして使うことも可能)しています。
このため、Ruby on RailsやLaravelなど、MVC型のWebフレームワークがVue.jsに熱い視線(温度差はあるでしょうが)を送っています。
ということで、さっそくVue.jsの開発環境をLinux(主にUbuntu 18.04 LTS)上に構築してみましょう。
nodenvのインストール
Vue.jsの開発環境を構築するためには、先ずは、次の3つが必要となります。
- 最新のNode.js
- JavaScriptのパッケージマネージャ(npm又はyarn)
- Vue CLI
Node.jsは、最新のDebian/Ubuntu系のディストロにも、標準でインストールされていますが、バージョンが少々古いです。Node.jsの開発速度がとても早いため、あっという間にバージョンが古くなっていきます。
そこで、必要になるのが、Nodeのバージョン管理ツール。Nodeのバージョン管理ツールには、nodebrewを始めとして、複数の選択肢がありますが、そのなかでも、nodenvはRubyのrbenvから派生したツールということもあって、コマンドの使い方がほとんどいっしょという利点もあります。
インストールは、次のコマンドを順番に実行すれば完了します。
git clone https://github.com/nodenv/nodenv.git ~/.nodenv
echo 'export PATH="$HOME/.nodenv/bin:$PATH"' >> ~/.bash_profile
echo 'eval "$(nodenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
node-buildのインストール
続いて、nodenvのプラグインnode-buildをインストールします。Rubyでいうところのrbenvとruby-buildの関係(こう言われて分からなくても問題はありません)と同じで、指定したバージョンのNodeをインストールしたり、削除したりできるようになります。
node-buildは、次のコマンドでインストールできます。
git clone https://github.com/nodenv/node-build.git ~/.nodenv/plugins/node-build
インストールが完了したら、次のコマンドでインストール可能なNode.jsのバージョンを確認します。
nodenv install -l
現時点での最新版は、12.12.0ですから、先ずはこのバージョンをインストールして、これをデフォルトに設定します。
nodenv install 12.12.0
nodenv rehash
nodenv global 12.12.0
最後に、Node.jsのバージョンが12.12.0になっていることを確認しましょう。
node -v
ここまでところは、主にコチラ(この記事はMac向け)を参考にさせてもらいました。
Yarnのインストール
最新のNode.jsがインストールできれば、JavaScriptのパッケージマネージャのnpmが使えるようになります。
npmでもパッケージマネージャとして十分な機能を有していますが、今回は、npmよりさらに、高速、高機能を謳っているパッケージマネージャのyarnをインストールします。
yarnは、Debian/Ubuntu系のディストロの標準リポジトリにもありますが、こちらはバージョンが古いので、次のコマンドを順次実行し、最新版のyarnをインストールしましょう。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update
sudo apt install yarn
Manjaro LinuxなどのArch Linux系では、次のコマンドを実行します。
pacman -S yarn
最後にyarnのバージョンを確認しておきます。
yarn --version
Vue CLIのインストール
続いて、yarnコマンドを使い、Vue.jsのコマンドラインの開発ツールVue CLIをインストールします。
yarn global add @vue/cli
Vue CLIのインストールが完了したら、試しにプロジェクトを作成してみましょう。
vue create hoge-app
完成したプロジェクト(ここではhoge-app)からビルトインサーバーを立ち上げます。
cd hoge-app
yarn run serve
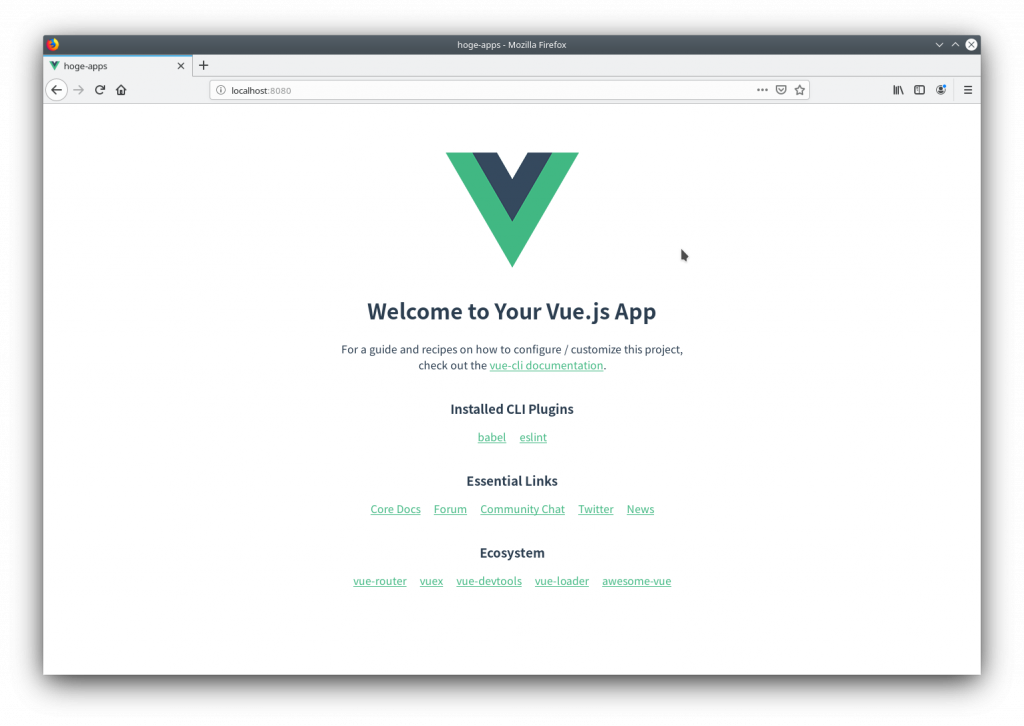
ブラウザからhttp://localhost:8080にアクセスして、次の画面が表示されればインスールはひとまず完了です。

JavaScriptフレームワークとVue.jsの今後
数年前から、JavaScriptの世界では、AngularとReactの二大フレームワークに第三のフレームワークが挑戦しては敗れ去っていくという構図が続いていました。
こうしたなか、最近のVue.jsの躍進は、JavaScriptの世界がいよいよ三大フレームワークの時代に突入したことを示しているのかもしれません。
激烈な開発競争のなかで、フロントエンドでのJavaScriptフレームワークの役割はこれからもますます大きくなっていくのは間違いないでしょう。
実際、今、この記事は、WordPressの新エディタGurtengurg上で書いていますが、実はこの新エディタJavaScript三大フレームワークのひとつReactで開発されています。
jQueryがあれば何とかなるだろうと様子見を決め込んでいた人(私もそのひとり)も、そろそろ、本気でJavaScriptフレームワークと付き合わなければならない時代に突入したということかもしれません。
先ずは、Vue.jsをさまざまなMVC型Webフレームワークと組み合わせてみて、その可能性を肌で感じてみたいと思っています。


