過去記事「Ruby on Rails 4.0RC1とBootstrapの設定」は、リリース候補1でBootstrapが使えなくなったために講じた応急処置的な方法でしたが、その後、Rails 4.0が正式リリースされ、以前の設定法(本当はこちらが正統派)でBootstrapが簡単にセットアップできるようになりました。以下、その設定法を手短にまとめてみました。
Rails 4.0のセットアップ
先ずは、RVMやrbenv等のRubyバージョン管理ツールで、最新バージョンが利用できる状態にしておきます。現時点でのRubyの最新バージョンは、2.0.0.-p247です。
準備が整ったら、Rails4.0をセットアップ。お試し用として新規プロジェクトtestを作ります。
gem install rails --version 4.0.0 --no-ri --no-rdoc rails new test
続いて、Gemfileをテキストエディタで開き、次の一行の行頭の#マークを外してアンコメントします。
# gem 'therubyracer', platforms: :ruby
ここで、端末からbundle installコマンドを実行。続けてrails serverコマンドを実行します。
http://localhost:3000にアクセスして、About your application’s environmentリンクをクリック。Railsが正しくセットアップされているかどうかを確認します。
Bootstrapのセットアップ
Railsが動作していることが確認できたら、テキストエディタでGemfileを開き、次の3行を追加します。
gem 'less-rails' gem 'twitter-bootstrap-rails' gem 'execjs'
続けて、次の一行をコメントアウト。
gem 'sass-rails'
いったんここでGemfileの変更を保存して、bundle installコマンドを実行。続けて、次のコマンドでBootstrapを設定します。
rails g bootstrap:install rails g bootstrap:layout application
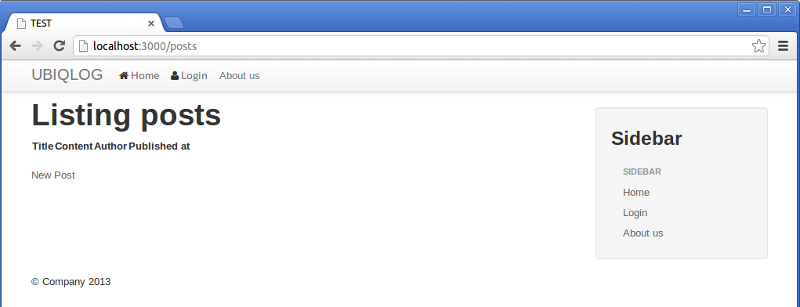
以上で、Bootstrapの設定は終了です。/app/views/application.html.erbがBootstrap用に書き換えられています。後は、このファイルと/app/assets/stylesheets内のcssファイルで調整するだけです。例えば次のような外観になります。
なお、前回の応急処置的な方法では、BootstrapのIconが使えませんでしたが、今回の設定法だと、例えばナビメニューの項目を次のようなタグで囲めば、各項目の頭にIconを表示させることができるようになります。
<i class="icon-home"></i>
<i class="icon-user"></i>