Ruby on Rails(以下Rails)4.0のリリース候補1がリリースされたので、Ubuntu13.04ローカル環境にセットアップしてみました。
Rails4.0を使うには、Rubyバージョン1.9.3以上(推奨のバージョンは2.0以上)が必要です。例えば、複数バージョン管理ツールにrbenvを使っている場合は、端末から次のコマンドを打ち込みます。使用するrubyのバージョンは最新版の2.0.0.-p0とします。
rbenv global 2.0.0-p0
続いて、次のコマンドでRails4.0RC1をインストール。
gem install rails --version 4.0.0.rc1 --no-ri --no-rdoc
試しに新しいプロジェクトtestを作ってみます。
rails new test
testフォルダ内に移動して、rails serverコマンドを打ち込むとエラーが出るのでテキストファイルでGemfileを開いて、次の一行(19行目あたり)をアンコメント(行頭の#を外す)します。
gem 'therubyracer', platforms: :ruby
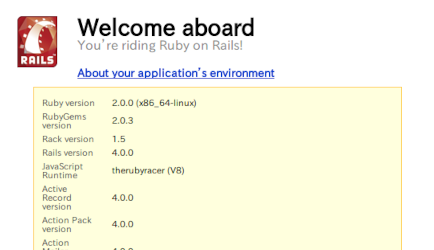
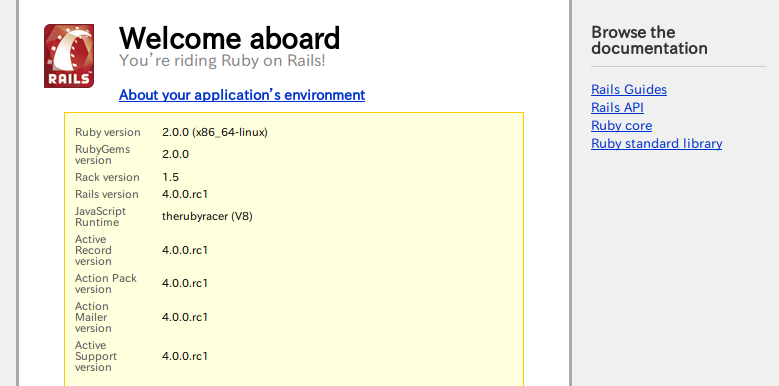
bundle installコマンドの後、もう一度rails serverコマンドを打ち込むと、いつものようにビルトインサーバーが立ち上がります。ブラウザからhttp://localhost:3000にアクセスし、ページ上段のAbout your application’s environmentリンクをクリックすると、Ruby2.0上でRails4.0RC1が動いていることが確認できます。
Twitter-Bootstrapの設定
Rails3.2では、Gemfileに次の2行を追加することで、Twitter-Bootstrapが利用できていました。
gem 'less-rails' gem 'twitter-bootstrap-rails'
これがRails4.0RC1では利用できなくなっているので(正式リリースで問題は修正されました。詳細については「Ruby on Rails 4.0正式リリースとBootstrapの正しい設定法」をご参照ください。)、次のような手順でBootstrapを設定しました。
- Twitter-Bootstrapの公式サイトから最新版をダウンロードして展開する。
- Bootstrapフォルダ内にできた三つのフォルダ(css、img、js)内のファイルを、app/assets/stylesheets、app/assets/images、app/assets/javascriptsにそれぞれコピーする。
- app/assets/stylesheets内のapplication.cssの中の次の2行を追加する。
*= require_self *= require_tree .
- app/assets/javascripts内のapplication.jsに次の2行を追加。
//= require bootstrap //= require bootstrap.min
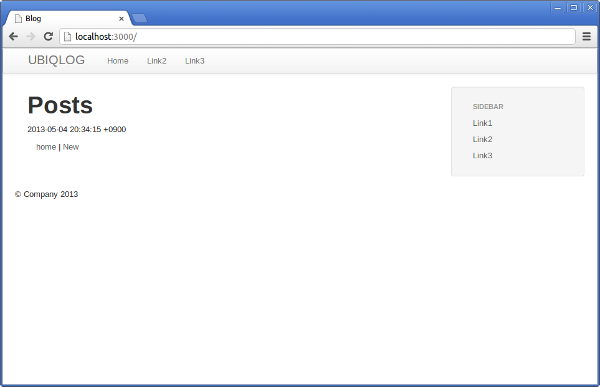
以上でBootstrapの基本設定は終了です。

なお、Viewファイル内でbootstrap_flashを利用している場合は、エラーが出るので、そのときは、app/helperフォルダ内にbootstrap_flash_helper.rbという名前で空のファイルを作り、twitter-bootstrap-railsの内容をコピーすれば問題は解決します。
【追 記】20150102
上記の方法で設定しても、BootstrapのIconは使えないようです。いろいろな方法を試していますが、今のところ解決策が見つかっていません。この問題は、Rails側にも報告されているようなので、正式リリースのときには解決しているかもしれません。
正式リリースで問題が解決しました。詳細につきましては「Ruby on Rails 4.0正式リリースとBootstrapの正しい設定法」をご参照ください。